 Every WordPress template has its hidden challenges and it’s usually the challenges that make them enjoyable and worthwhile. Paradoxically, the better you meet the challenges the more invisible they are to the web users.
Every WordPress template has its hidden challenges and it’s usually the challenges that make them enjoyable and worthwhile. Paradoxically, the better you meet the challenges the more invisible they are to the web users.
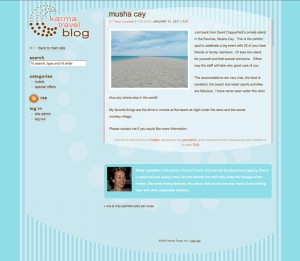
When I put a sketch together for ActorCast, I even tricked myself into thinking I had created a clean layout for a simple template solution. It was only when I tried to tackle the magazine-style layout that featured the most recent article in a feed for the home page that things turned ugly.
Starting with my secret weapon Thematic, I began the process of branding and customization. Along the way, a wave of insanity struck me and I realized the design was a perfect candidate for programming a fluid layout which I had wanted to attempt for ages. This means that dimensions for all elements are established in percentages instead of pixels or ems. This means that your brain begins to fall out when you have to account for fluid divs that need to stack. The payoff is a layout that still has adequate white space to soothe the eye, but will accommodate a screen of any size instead of looking shrimpy on a large screen and bloated on a laptop.
The magazine layout required PHP on a level I had never attempted before. The final function sheet grabs the most recent post from the database and slaps custom CSS tags on it to display all of its elements at a more prominent size and style for all elements within. This seems easy until you consider that the featured image in this area is receiving unique size conditions, and having a featured post that looks like it spans two columns requires an odd number of posts for the feed on the home page. All other pages have even numbers of posts. Genius friends Patrick and Dave helped push me in the right direction to get all of the code working.
Even with all of those kinks worked out, final details to make the fluid post divs stack correctly had to be dealt with because post excerpts differ in length and thereby change the height of all the post divs. After all of the PHP and CSS is applied, one last step in the DOM script is put in place by good old jQuery to set simple “clear:left;”s on the odd posts to make it all work. jQuery has become my 11th hour savior when things get weird and my PHP and CSS skills have hit a wall.
Final result is a site that looks clean, and simple, and runs on code that I’m really proud of writing. No one can really see it, but I know it’s in there. And most importantly, the client likes it.
ActorCastBlog.net

































You must be logged in to post a comment.